人に見せる資料、例えばポスター、Webサイト、プレゼンテーション、冊子など、多くの人が何かしらの機会に作っていることが多いでしょう。
学校や会社で人に見せるものを作るとき、文字の色を考えたことはあるでしょうか?
多くの人は無意識的に「白地に黒文字」を使っていると思っています。しかし、それが必ずしも見やすいものとは限りません。
この記事ではWebやプレゼンテーションなど画面上に映すものがメインにはなりますが、見やすい文字の色使いを理解してもらえればと思います。
黒文字は真っ黒ではない
まずは、適当なWebサイトを開いてみてください。
そのサイトの本文は何色でしょうか?
多くの場合、「黒」に見えると思います。(ダークモードの場合は白になることもありますが、、)
しかし、その色は「真っ黒」ではありません(ダークモードの時の背景も同様です)。真っ黒よりは明るめの黒が使われています。
ここでは明るめの黒を「ダークグレー」と呼ぶことにします。
真っ黒は目が疲れやすい
そもそも真っ黒というのは、RGBのカラーコードを16進数で表現すると「#000000」になり、0~255の数値では「0,0,0」と表記されます。カラーコードの説明はここでは割愛します。
なぜ#000000ではないのかというと、目が疲れやすいからです。
黒い文字の背景はほとんどが白ですよね。真っ白が用いられることが多く、#FFFFFF(255,255,255)で表現されます。印刷したものであれば紙質やインクによって目に入る色が異なりますが、画面の場合はそのままの色が出力された状態で目に入ってきます。
画面上では、真っ白な背景に対して、真っ黒な文字はコントラストが強すぎです。この状態で長文を読んでいるとそのうちどっかの大佐と同じ状況になります。
目がぁ、目がああああぁぁぁぁ
そうならないためにもコントラストが強すぎず、かつ読みやすい色として真っ黒よりは明るいダークグレーが使われているのです。
真っ黒より明るいダークグレー

ではダークグレーはどう表されるか。多くのサイトでは「#333333(51,51,51)」が用いられています。このサイトの文字も#333333です。画面に映す予定の黒文字はほとんどの場合#333333にしても構いません。
大企業のサイトでは微妙に色が異なりますが相性と好みの問題です。例として世界的IT企業であるGAFA各社の文字色を以下に載せておきます。ご参考までに。
- Google:#1F1F1F(31,31,31)
- Amazon:#0F1111(15,17,17)
- Meta:#1C2B33(28,43,51)
- Apple:#1D1D1f(29,29,31)
※MetaはFacebookの運営
色で文字を強調するには
ダークグレーの本文の中で、最も伝えたいことは文字の書式を変えて強調することが多いでしょう。例として以下のような方法があります。
- 文字を太くする
- 文字の色を変える
- 下線を入れる
- マーカーを入れる
2種類以上組み合わせることもありますが、見やすい資料やWebサイトにするのであれば、強調表現は同じものに統一しましょう。
ここでは「文字の色を変える」「マーカーを入れる」の2つについて、目に優しい色使いを解説します。
文字の色を変える
強調表現としては「文字を太くする」と並んでよく使われており、一緒に用いられることも多いです。
暖色系、特に赤は白に対してとても目立つ色となるため、強調に最も使われています。
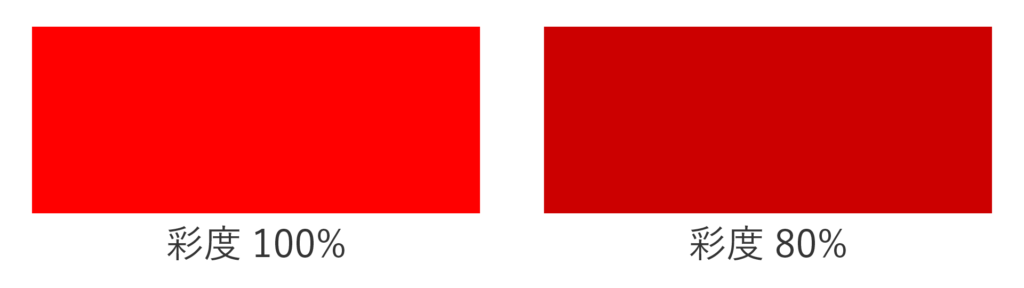
ただし、原色などの鮮やかな色を使うと目がチカチカしてしまい、逆に読みづらくなります。鮮やかさを示す彩度を落とし、本文に馴染ませることでさらに読みやすくなります。
マーカーを入れる
マーカーを入れて、文字の背景に色を付けることで強調します。
この時、文字の色を変えてはいけません。見づらくなるリスクが高いです。他の方法と組み合わせるのであれば太字を用いるのが良いです。
マーカーの色は明度を上げて淡くすることがコツです。ダークグレーの文字が適度なコントラストによってより強調されます。使う場面によっては、おしゃれにしたり可愛らしくしたりすることができます。
くすんだ色を使う

ここまで本文に用いる色についてお伝えしました。一方で、見出しの色はダークグレーとは限らないですよね。
ただ、見出しの色の考え方は強調する部分の色を変える事とほぼ同じものになります。彩度を落として鮮やかさを控えめにします。くすんだ色の出来上がりです。
くすんだ色はご年配の方でも目が疲れにくい落ち着いた色です。2024年現在のトレンドである側面もありますが、見やすさとおしゃれさを兼ね備えていることに変わりないので、くすんだ色は積極的に使うべきです。
スライドのテーマやWebサイトごとにメインカラーがあると思います。見出しにはダークグレー以外に、メインカラーに近いくすんだ色を採用するのもおすすめです。
まとめ
目に優しい文字の色について解説しました。
- 本文にはダークグレーを用いる。真っ黒ではない。
- 強調に使う色はくすませる。
- 見出しに色を入れる時もくすんだ色にする。
色で迷っている人たちの助けになればと思います。



