見出しや図形、Webサイトのボタンなど、要素を囲む線を多く見かけます。線で囲まれた要素は、時には一つのグループであるように見せ、時にはその内容を強調しています。
しかし、使い方によってはかえって見づらくしてしまうこともあります。囲んだはいいものの、煩わしい見た目となってしまわないように囲み方を工夫する必要があります。
枠線は役割を持った間仕切り
手元の書類やWebサイトで枠線を見かけたら、その線がどんな役割を持っているか考えてみてください。
例えば、Webの場合、
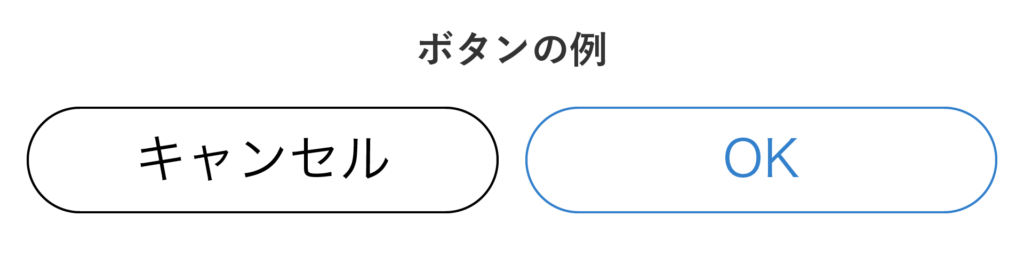
- ボタンの枠線…クリック判定の範囲を明確にする
- 検索ボックス…入力する場所を示す
といった役割を考えることができます。
身近な書類などであれば、
- 注意書きを強調するための枠線
- 記入が必要な部分を示すためのボックスや下線
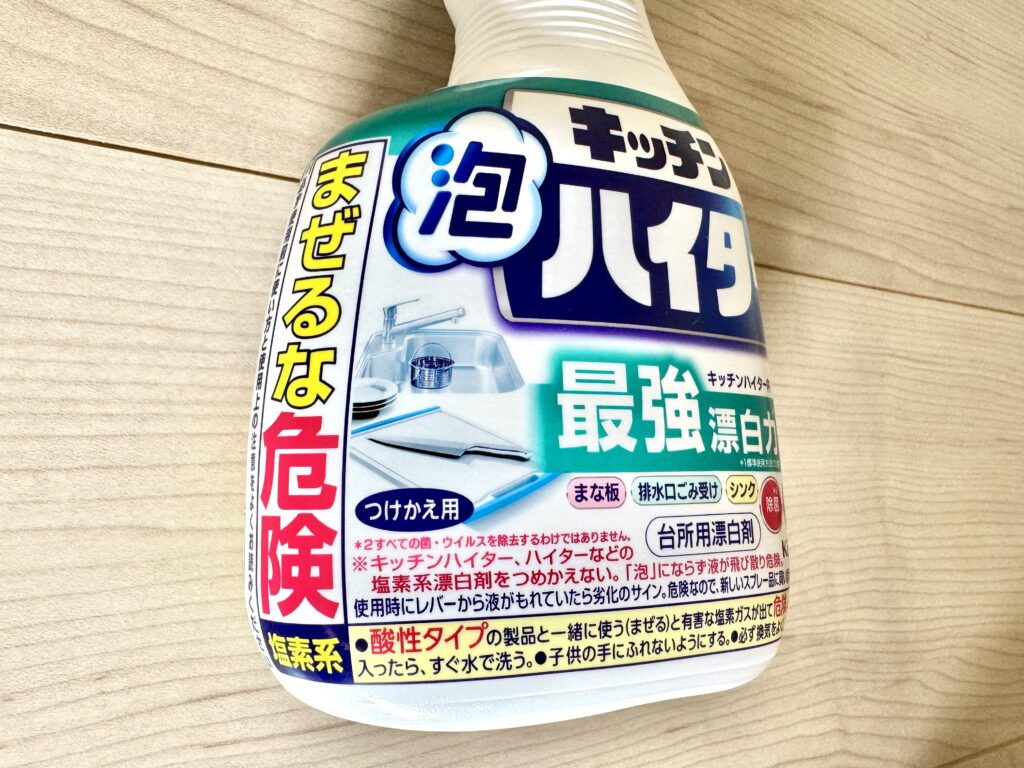
を見ることが多いでしょう。「まぜるな危険」のように、必ず読んでもらうために書式のルールが決められているものもあります。

例のように、枠線は周りの要素と区切るための間仕切りとなっています。見かけた枠線がどんな目的の間仕切りとなっているか、自身がデザインする時の参考にしてみると良いと思います。
枠線は基本目立つべきではない
そもそも枠線が主役になることはありません。囲んだ部分の内容の補助として、グループ化したり強調したりしているまでです。
そのため、何も考えずに枠線をあちこち使いすぎると枠線の主張が強くなって枠内の本文が見づらくなります。
枠線が多いレイアウトになりそうな時は、線を目立たなくしたり、全体で統一感を出したりすると枠線の主張を抑えることができます。枠線で強調するなら、1箇所だけにとどめておきましょう。
枠線と本文のスタイルを統一する
まずは原則として、全体の背景色と囲む部分の塗りつぶしの色が同じである場合のみ、枠線を入れましょう。

その上で、枠線を複数用いる時、線の色や太さを揃えます。角を丸くする場合はその仕様も揃えます。枠内の文字やアイコンが別の色であれば、それに合わせるのも良いです。ただし、使う色は多くても2〜3色程度にしておくべきです。
線の主張を弱くする
枠線を目立たせるべきではないと書きましたが、どんな工夫をすれば良いかを挙げていきます。
線を薄くする

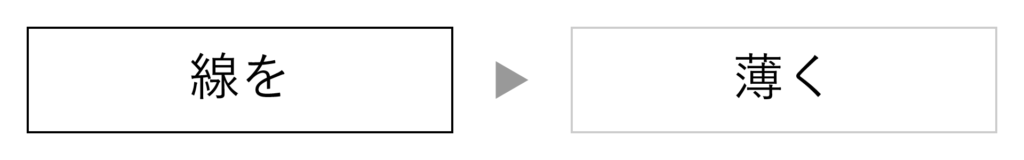
最も思いつきやすいのが、線を薄くすることだと思います。具体的には、線の色を背景色に近づけることです。
白い背景に黒の要素であれば、線の色をグレーにします。青い背景であれば、より明るい青を枠線の色にします。線の透明度を上げるのも良いです。
色を変更するか、透明度を上げる(不透明度を下げる)だけで目立たなくすることができ、簡単に見栄えが良くなります。
線を減らす

必ずしも四方を線で囲む必要があるでしょうか?
例えば、縦長のレイアウトの場合、横方向に区切る要因は無いでしょう。左右の線をなくして、上下の線2本で区切れば十分です。
見出しやボタンも線で囲む他に、最小限の装飾として下線一本だけ(「U」ボタンでできる強調のことではない)のデザインとすることもできます。
枠線以外で区切る
枠線は必要ないのでは?他の方法はないか?そもそも枠線が必要かどうか考えてみると代替手段を思いつくことができるようになります。この記事では3パターンを挙げますが、他にも方法がないかぜひ考えてみてください。
背景の塗りつぶしで区切る

線で囲む代わりに塗りつぶしをしてみてはどうでしょうか。線で間仕切りしなくても囲む部分の背景の色を変えるだけで「間」ができます。
囲む部分の塗りつぶしの色を決めるポイントは2パターンあります。
全体の背景が白の場合は、明るいグレーが最も無難だと思います。ベースカラーを決めているのであれば、文字が読めるように更に薄い色で塗りつぶすのも良いです。逆に、全体の背景に色を入れているなら、白で塗りつぶすのが最も見やすいです。
影を入れる
全体の背景が白だったとして、囲む部分の塗りつぶしが白でも枠線を使わずに区切ることができます。同じ色では意味がないのでは?と思うかもしれませんが、枠線以外で区切る方法があります。それが、影を使って立体的にすることです。

白地に白など、同じ、もしくは近いトーンの色の組み合わせに使えます。背景が写真などの視認性の確保が難しい場合でも影が役に立ちます。
線よりも輪郭が柔らかくなり、よりシンプルに見せることができます。
余白を活かす
極端な話になりますが、要素のグループ化が目的であるならば、枠線も塗りつぶしも影も要りません。余白だけで区切ることができます。
デザインの四原則が押さえられていればグループを作れます。「近接」で似た内容どうしを近づけるだけで一つのグループができます。異なるグループどうしの間は開けます。そこから更に、「整列」でグループ内外の要素を並べます。

この段階で、余白が見えない直線になり、枠線の代わりとなってくれます。見出しなどの強調したい部分は、「対比」を活かし、本文より文字を大きくしたり太くしたりして目立つようにします。
まとめ
文字を囲む工夫について解説しました。枠線は明確な理由がなければ目立つべきではありません。
- 枠線と囲んだ中身のスタイルを統一する
- 線を薄くする、減らすなどして目立たなくする
- 枠線を使わずに塗りつぶしや影、余白などで間仕切りする
枠線だらけのレイアウトになってしまう人の助けになればと思います。